Vektor- oder Pixelgrafik?
Was sind Vektorgrafiken und Pixelgrafiken eigentlich?
Grundlegend werden Grafikdateien in Vektor- und Pixelgrafiken eingeteilt. Wir wollen euch erklären, welche Unterschiede es gibt und wie man diese erkennt. Außerdem zeigen wir euch, wie ihr ganz einfach Vektorgrafiken erstellen und Pixelbilder umwandeln könnt.
Inhaltsverzeichnis:
- Vektorgrafik vs. Pixelgrafik
- Wann verwendet man Vektorgrafiken?
- Grafikformate
- Vektorgrafiken erstellen
Vektorgrafiken sind Bilder, die aus Linien und Kurven (Pfaden) bestehen, welche durch mathematische Funktionen berechnet werden. Ein Pfad liegt dabei immer zwischen zwei Punkten. Pixelgrafiken allerdings bestehen aus einzelnen Bildpunkten (Pixeln), welche in einem Raster angeordnet sind. Deshalb spricht man auch von Rastergrafiken. Die Größe des Rasters und somit die Anzahl der Pixel, ist ausschlaggebend für die Auflösung eines Bildes. Die Auflösung gibt die Pixel per Inch an, kurz ppi.
Jetzt fragt sich der ein oder andere vielleicht, in welcher Auflösung eine Vektorgrafik gedruckt oder angezeigt wird, wenn sie doch gar keine Auflösung besitzt. Das ist dann von dem jeweiligen Ausgabegerät abhängig. Beispielsweise können unsere Drucker eine solche Grafik mit einer feinen Auflösung bis zu 1.440 dpi drucken.
Einen weiteren Unterschied gibt es in der Art und Weise wie Vektor- und Pixelgrafiken Informationen zum Bildaufbau speichern. Eine Vektorgrafik enthält Informationen zu Anfangspunkt, Richtung, Länge, Dicke und Farbe, die sich auf einen ganzen Pfad beziehen. Bei einer Pixelgrafik hingegen wird die Position, die Farbe und die Farbtiefe für jedes einzelne Pixel gespeichert. Ein Kreis wird zum Beispiel in einer Vektorgrafik mit Radius und Mittelpunkt definiert. In Pixelgrafiken werden die einzelnen Bildpunkte, die den Kreis bilden, mit dem jeweiligen Hinweis zur Anordnung des Pixels gespeichert. Dazu kommen dann noch die Farbinformationen der einzelnen Pixel. Wie ihr sicherlich merkt, sind das sehr viele Informationen, was auch erklärt weshalb die Dateigröße einer Vektordatei meist um einiges kleiner ist.
Vektorgrafiken sind in der Grafik- und Druckbranche weit verbreitet, da sie bei einer Skalierung nicht an Qualität verlieren. Meist werden geometrische Formen, Illustrationen und Logos als Vektorgrafiken angelegt. So ist es möglich, das eigene Motiv auf die unterschiedlichsten Werbeartikel anzupassen, ohne die Bildauflösung verschlechtern. Von kleinen Aufklebern über Visitenkarten und Plakaten bis hin zu großen Klebefolien und Bannern ist alles möglich.
Auch bei der Herstellung von Klebeschriften und gefrästen Schildern werden Vektordateien als Schnitt- und Fräsdateien benötigt.
Pixelgrafiken findet man im Bereich der Fotografie, der Bildbearbeitung und auch im Webdesign. Denn Bildschirme und Kameras stellen Grafiken mit Pixeln dar. Natürlich können auch Bilder und Pixeldateien in einer hervorragenden Auflösung gedruckt werden.
Wir bekommen öfter die Frage gestellt, welche Dateiendung eine Vektorgrafik hat. Und welche Dateitypen Pixelbilderdateien sind. Die Antwort ist hier ganz einfach erklärt.
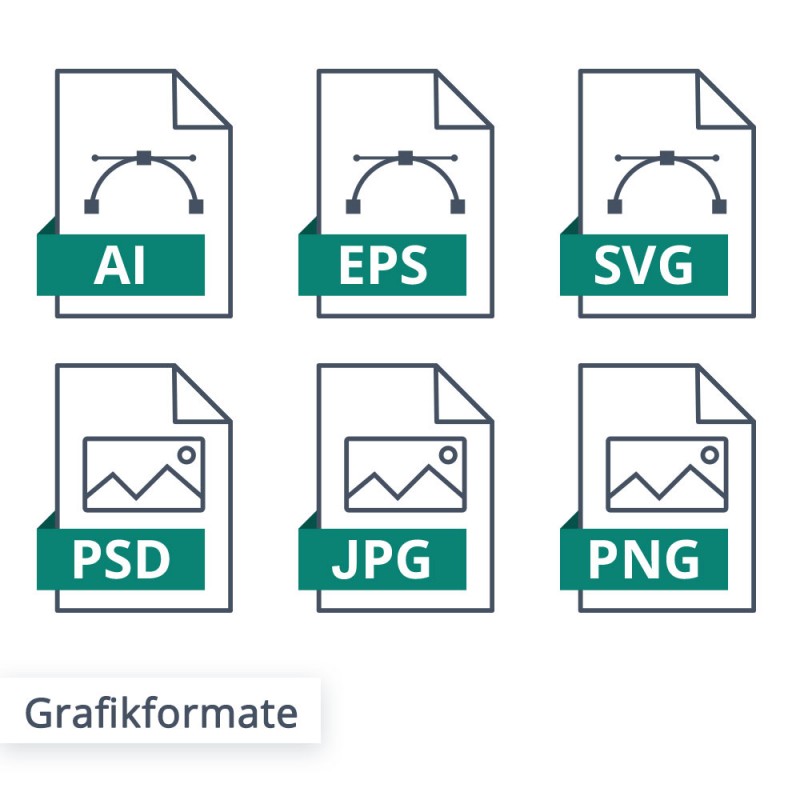
.ai – Illustrator Datei
.eps – Encapsulated PostScript
.svg – Scalable Vector Graphics
.cdr – Corel Draw Datei
.psd – Photoshop Datei
.jpg oder .jpeg – Joint Photographic Expert Group
.png – Portable Network Graphics
.tif oder .tiff – Tagged Image file Format
Wichtig ist das entsprechende Vektorgrafikprogramm, der Rest ist kinderleicht. Wir von SalierDruck arbeiten mit dem Adobe Illustrator. Ähnliche Programme sind Affinity Designer, Corel Draw und die kostenfreie Software Inkscape. Programme wie Adobe Photoshop oder Microsoft Word sind dafür ungeeignet.
Mittlerweile gibt es auch Apps für Smartphones, die für kleinere Vorhaben gut geeignet sind. Wir sind im Google Play Store auf Vector Ink und Vector Logo Maker für Android Geräte gestoßen. Dabei sollte man beachten, dass es einen Obolus bedarf, um sein Motiv auch wirklich als Vektorgrafik (SVG) speichern zu können. Mit der App Vektornator für iOS Geräte kann man Vektorgrafiken als SVG und AI sogar kostenfrei exportieren.
Wir haben euch unsere Lieblingstools zum Erstellen und Bearbeiten von Vektorgrafiken im Adobe Illustrator aufgelistet.
- Zeichenstift-Tool – einfaches Erstellen von Umrissen und Freihand-Formen
- Formerstellungs-Tool – neue Formen erstellen
- Direktauswahl-Tool – bearbeiten der Pfade
- Pathfinder – neue Formen erstellen
- Formen-Tool – einfaches Erstellen von Kreisen, Rechtecken und Polygonen
- Text-Tool – Erstellung von Schriftzügen
Fazit
Hier nochmal eine kurze Zusammenfassung:
Vektorgrafiken sind vorrangig in der Grafik- und Druckbranche wegen der verlustfreien Skalierbarkeit und den geringen Datenmengen beliebt. Außerdem sind sie einfach zu erstellen und zu bearbeiten. Für Logos, Illustrationen aber auch Fräs- und Schnittvorlagen sind Vektordateien bestens geeignet.
Wofür nutzt Ihr Vektorgrafiken? Lasst es uns wissen und schreibt uns einen Kommentar. Wir freuen uns auch über Anregungen und Fragen zu dem Thema Vektorgrafiken.
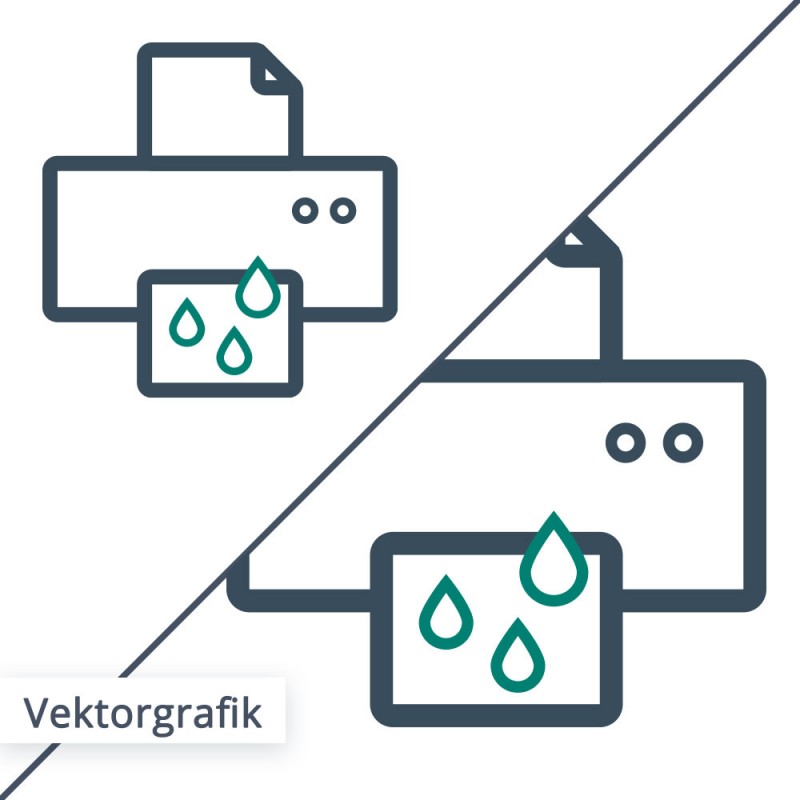
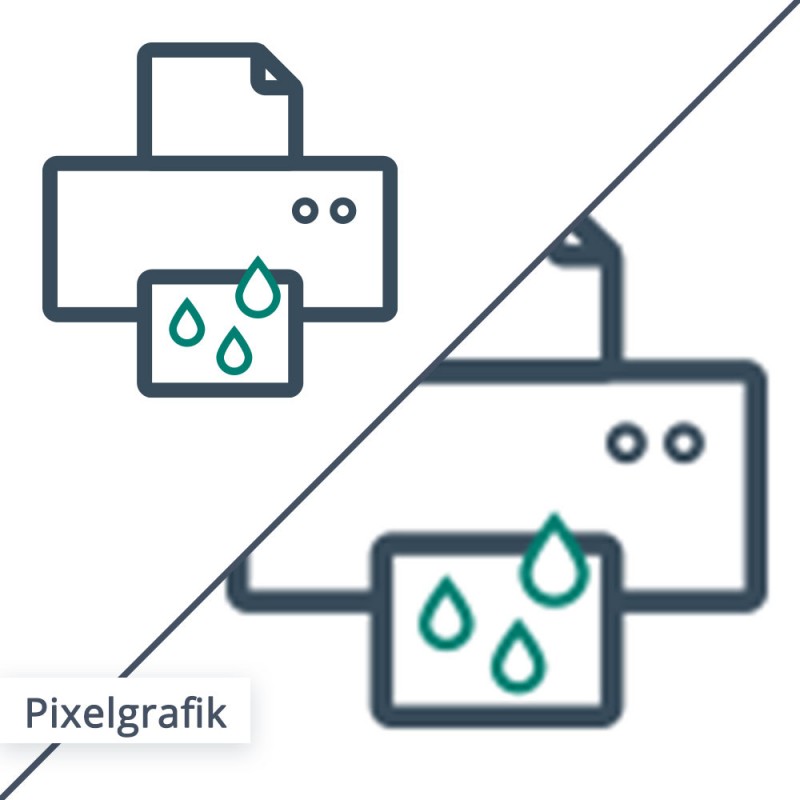
Vektorgrafik vs. Pixelgrafik
Durch eine Vergrößerung lässt sich der Unterschied zwischen Pixel- und Vektorgrafiken gut darstellen. Die Pfade der Vektorgrafik werden mit ihren Eigenschaften immer wieder neu berechnet und bleiben gestochen scharf. Die Pixelanzahl der Rastergrafik jedoch bleibt gleich, somit vergrößern sich die einzelnen Pixel und das Bild wirkt unscharf und verpixelt. Man kann also sagen, dass Vektorbilder keine Auflösung besitzen und die Auflösung bei der Vergrößerung von Pixelbildern abnimmt. Wie man Pixel neu berechnen kann erfahrt ihr in unserem Beitrag zur Interpolation.
Wann verwendet man Vektorgrafiken?
Grafikformate
Vektorgrafiken erstellen
Dabei ist darauf zu achten, dass nur aufgrund der Dateiendung nicht jedes Vektorformat eine Vektorgrafik beinhaltet. Man sollte also nach Möglichkeit die Datei öffnen und prüfen, ob es sich um ein verknüpftes Bild oder doch um eine Grafik aus Pfaden und Ankerpunkten handelt. Gleiches gilt für das PDF Dateiformat, weil dieses sowohl Vektor- als auch Pixelgrafiken enthalten kann.
Nach Öffnen des Programmes wird ein neues Dokument erstellt, in dem man seiner Kreativität freien Lauf lassen kann. Die wichtigsten Tools dazu, welche auch in jedem Programm verfügbar sein sollten, sind das Formen-Tool und der Zeichenstift. Mit den Formen-Werkzeugen lassen sich Grundformen wie Kreise, Rechtecke und Polygone super leicht erstellen. Für Freihand Umrisse oder Silhouetten eignet sich das Zeichenstift-Werkzeug. Je nach Software können die Funktionen abweichen, hier sollte man nach seinem Vorhaben entscheiden.
Lilly
vom SalierDruck Grafik Team